Interaction properties
Interaction properties allow you to add event handlers to components. At the moment only onClick is supported.
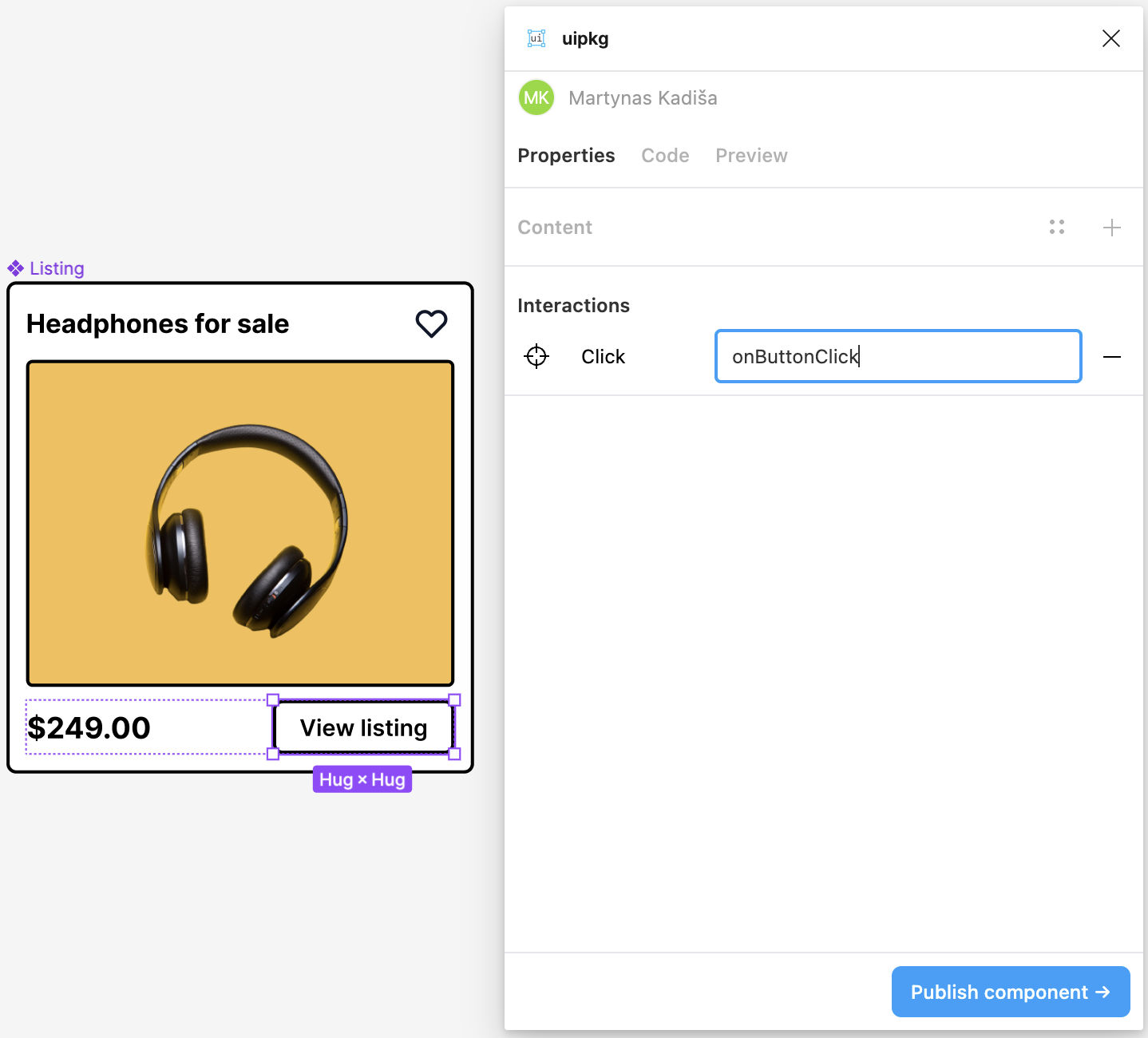
onClick
Adds onClick handler to any selected element and exposes it via props.

After publishing, you can access this prop on your component like so:
App.js
import Listing from "@martynas/listing";
const App = () => {
return <Listing onClick={(event) => alert("I was clicked!")} />;
};
export default App;