Dark mode
This feature is only available for TailwindCSS components
You can add dark mode to your components. This is done by using component properties in Figma.
| Property name | Light variant value | Dark variant value |
|---|---|---|
| color scheme | light | dark |
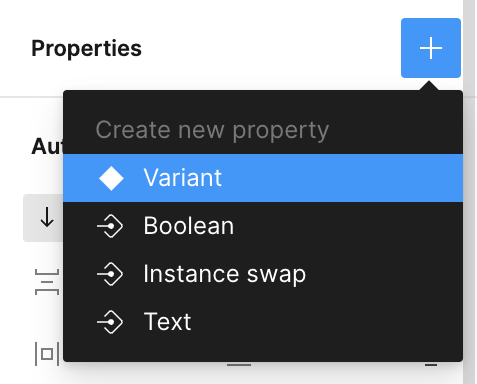
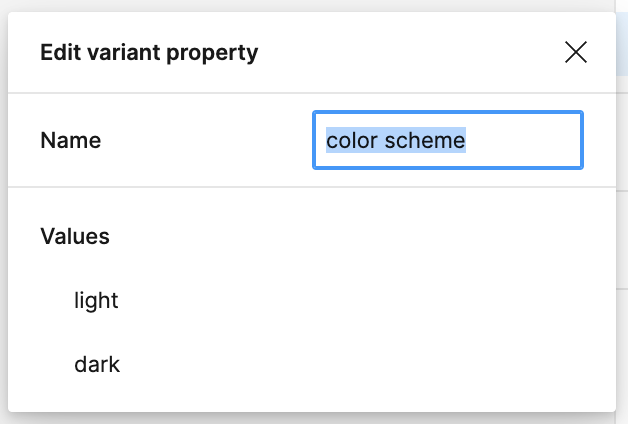
To do so, select the component in Figma, in the panel on the right click "+" button in the "Properties" section and select "Variant". This will create a new variant, you then need to change the property name to color scheme (it's case-sensitive, so make sure to name it properly).
And finally, let's change the values of these variants to light and dark. All you have to do now is change the dark variant design to your liking and you're set, the next time you open uipkg plugin it will generate a component with light and dark mode variants.


Here's an example component with dark mode in action:
Figma has an exhaustive article on how to create and use variants here